我们生活在一个高速时代。关于一切和信息消耗,这都是正确的。任何网站或Web服务的下载速度都非常重要。
当您的网站加载缓慢时,就无法避免用户体验和转换方面的问题,这很可能会对网站在搜索中的位置产生负面影响。转到带有SERP的页面的人宁愿返回搜索并设法找到另一个站点,同时等待下载完成。
但是,网站运行缓慢的原因在大多数情况下是相同的。相应地,存在提高站点加载速度的行之有效的方法,实践中的解决方案将解决此问题。
让我们仔细看看它们。
1.优化脚本和CSS样式的加载
几乎所有现代网站都使用JavaScript / jQuery,因为使用它来实现交互元素和动态内容很方便。但是,当浏览器加载页面以响应用户的请求进行显示时,它必须完全下载所有此类脚本,如果脚本过多或执行不正确,这些脚本可能会减慢运行速度(阻止Java脚本渲染)。
有几种解决方案:
- 使用内置的Java脚本代码,而不是连接外部文件;
- 异步加载(脚本与页面其余部分分开下载);
- 延迟加载,直到用户看到大部分页面为止。
CSS样式的情况与此类似,问题的解决方式也相似:使用内联样式而不是许多外部文件,并将多个文件合并为一个。
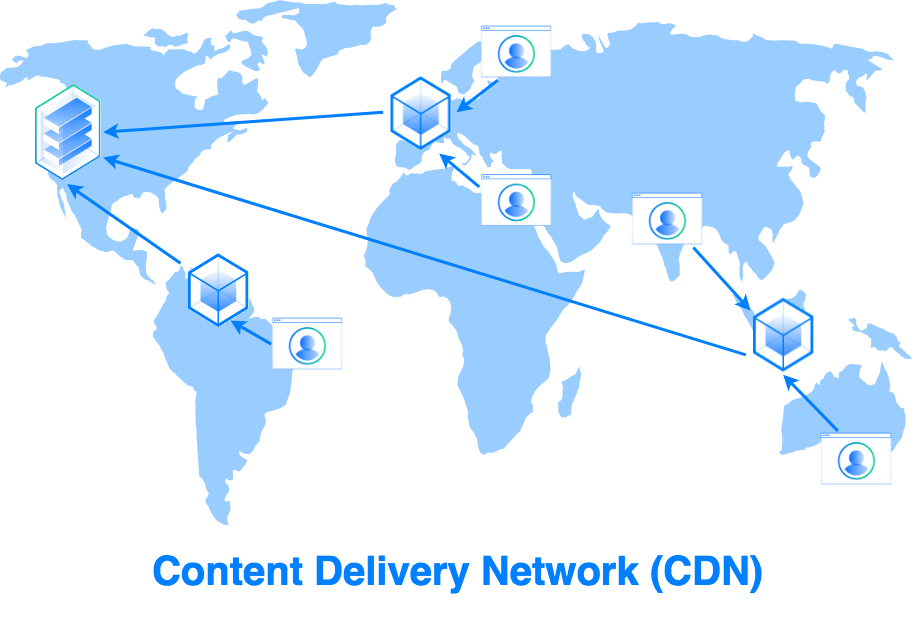
2.使用CDN网络
CDN是“内容交付网络”一词的缩写。该技术的本质在于,在世界上具有战略意义的重要地理位置上,是在其上创建站点页面副本的服务器。结果,当访问该站点时,将向用户显示最近的服务器中的数据,从而加快了下载速度。

此服务的最著名的提供者之一是Cloudflare。费用从5美元起,具体取决于供应商。
如果到站点的大多数转换是由一个或几个彼此毗邻的国家的用户执行的,则此项目可以被认为是无关紧要的。但是,如果资源集中在全球市场上,CDN可以帮助优化工作速度。
3.启用站点缓存
当存在大量流量或基于资源需求的CMS进行工作时,缓存的好处尤其明显。您需要在服务器端和浏览器上都启用它。
如果您的站点在流行的引擎(例如WordPress)上运行,则可以找到许多免费和付费的缓存管理解决方案。晚上可以浏览评论就足够了,问题将被关闭。
当使用专有引擎或不受欢迎的CMS(没有足够的模块)时,最好联系调优服务以寻求专家的帮助。
4.优化图像尺寸
大量未优化的图像通常是网站上页面加载缓慢的主要原因。同一张图片可能重达300 KB和130,用户在视觉上不会注意到它们之间的差异。现在想象一下,网站上有数十,数百甚至数千张这样的图片。
关于如何提高下载速度的最简单建议:将图像的大小减小到带有内容的列的宽度。例如,如果文章的列宽为800像素,则加载宽度为2000像素的插图是没有意义的。特别是考虑到现在有很大一部分受众正在通过移动设备浏览网站。
您还可以使用图像编辑器或特殊的在线优化服务(例如Iloveimg.com或TinyPNG.com)来处理图像。

5.审核插件和组件
对于每个流行的引擎,都有许多插件,模块和其他组件,这些插件,模块和其他组件均来自第三方开发人员和系统本身的创建者。如果您使用相同的WordPress,则可能安装了多个类似的加载项,有时在该站点上使用了数十个。
它们每个都包含自己的CSS和JavaScript,分别向文件和数据库发出请求。因此,您使用的插件越多,会使网站速度下降的可能性就越大。
有几种解决方案:
- 审核使用的组件,仅保留真正必要的组件;
- 直接在模板本身中实现通过插件实现的部分功能。
第二种选择可能需要一定的一次性费用,但在将来它仍然会有所回报。
6.优化数据库和代码
脚本,样式文件和其他元素通过请求下载到服务器或数据库。这样的请求和重定向越多,完全加载页面所花费的时间就越多。GTmetrix.com根据测试结果显示此值:

通过已经提到的有关合并样式表和脚本的建议,以及减少数据库查询的数量和提高代码整体质量的方法,可以解决该问题。
从技术上讲,这是最困难的工作之一,因此应从外部订购审计和优化服务。但是经验丰富的专家将毫无困难地完成这项任务,尤其是如果他专门研究您所使用的发动机时。
7.分析页面设计和布局
页面本身的结构是显而易见的要点之一。如果它们内容超载,即使技术部分进行了很好的优化,这仍然会严重降低下载速度。

实践中的一些例子:
- 在5到6个屏幕上着陆,并带有大量图形和其他元素;
- 带有图形横幅的媒体页面;
- 搜索或过滤结果而不受元素数量的限制;
- 尝试实施所有100,500转换优化技巧的服务的目标网页等。
如果访问者只是不等待加载,就不会有这种美感和“信息性”。
8.检查服务器和引擎性能
有时问题不在于站点本身,而在于位置。用户在浏览器中输入URL时发生的第一件事是向服务器发送请求以获取信息和数据。如果服务器性能低下,不管其他事物的优化质量如何,答案总是很慢。Google PageSpeed Insights显示验证期间的服务器响应时间。
这种情况与服务器硬件的地理位置类似。如果服务器位于俄罗斯,并且用户从美国请求数据,则数据交换将花费时间。
如果使用了过时的CMS版本或托管资源不满足其技术要求,则引擎本身也可能会出现问题。您需要通过比较规格来确保您的资费有足够的RAM和其他资源。
如何通过在线服务检查网站加载速度
我们已经列出了建议,但是您如何知道您的网站的页面加载速度,又是正常理解还是需要其他优化?
为此,使用了在线服务,使您可以进行快速分析并发布报告并提出建议:
如果我们谈论平均数,那么正常的下载速度是3-4秒。如果根据项目的分析结果,该值为4-5秒或更多,那么您可以考虑对其进行优化。
发现
在网站上加载页面的速度取决于许多因素:代码问题,未优化的图像,资源密集型插件,不良的托管以及许多其他因素。
确切地找出问题所在,这可能是一项艰巨的任务。但是无论如何,您都必须了解为什么网站运行缓慢,并尽一切努力提高页面加载速度。
我们希望本文中的提示可以帮助您解决此问题。尽管在每个要点上还有很多要深入的地方,但是在实践中实现它们通常不需要很多时间和金钱,并且所获得的效果可能非常非常好。